Dochameleon converts Markdown and React source files into static HTML files. Then you put them on any of the web hosting solution, GitHub, Amazon S3, etc.
Build
npm run build
Then all HTML files will be generated into website/build folder.
Hosting
Now you may get all of the files inside website/build and copy over to web hosting.
GitHub Pages
GitHub Pages is a very natural hosting choice for open source projects. To publish to GitHub Pages,
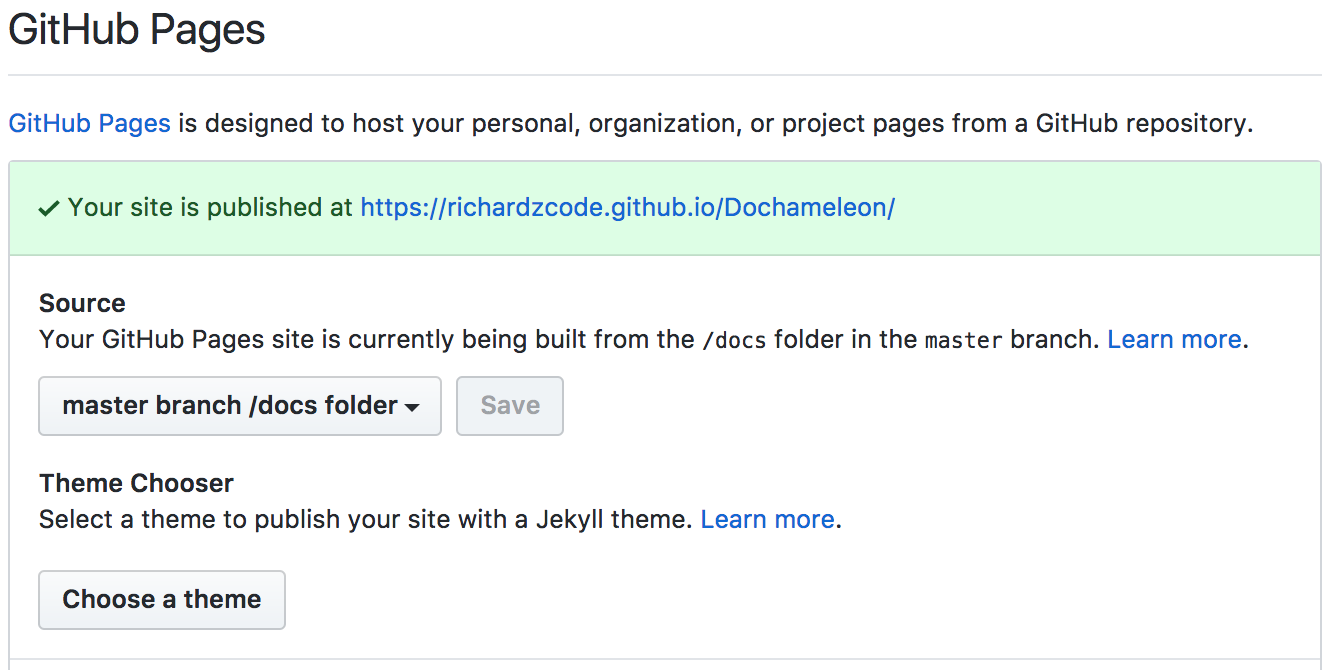
Follow steps to create your GitHub Pages. Select "master branch /docs folder" as
Source
Copy
website/build/{projectName}folder to your project/docsfolder.Commit and push your git repo.
That's it!
Skip copy step
By default build command generates HTML files into website/build/{projectName} folder. You may configure the destination to another place. For example, to GitHub project 'docs' folder so no copy needed before publish.
...
const siteConfig = {
projectName: 'Dochameleon',
title: 'Dochameleon',
tagline: 'Open Source Documentation Site Generator',
copyright: 'Copyright © ' + currentYear + ' Richard Zhang',
buildDir: '../docs',
...
Caution: During build Dochameleon will remove files in buildDir. Make sure ../docs doesn't have files you needed for other purposes.